The Eye Exercise is a fun and visually appealing project that creates interactive eye animations using HTML, CSS, and JavaScript. The project features a pair of expressive eyes that follow the user's mouse movements, creating an engaging and interactive experience. The eyes are not only responsive to user actions but can also be customized to suit user preferences.
Improvements
The original exercise created a pair of eyes that follow mouse movement. The primary improvement made was the addition of blinking effect triggered every 5 seconds. In addition, the following updates were made:
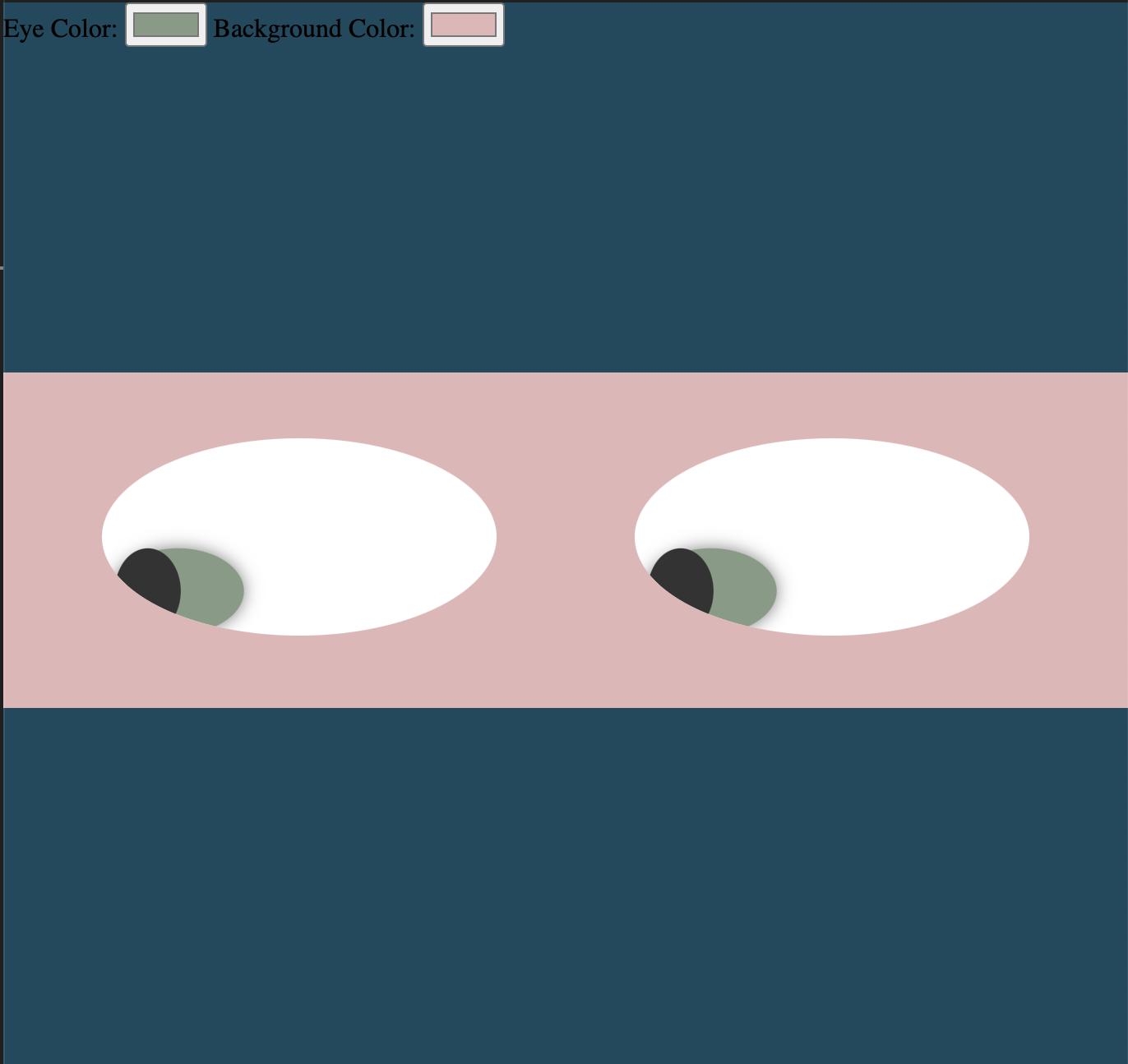
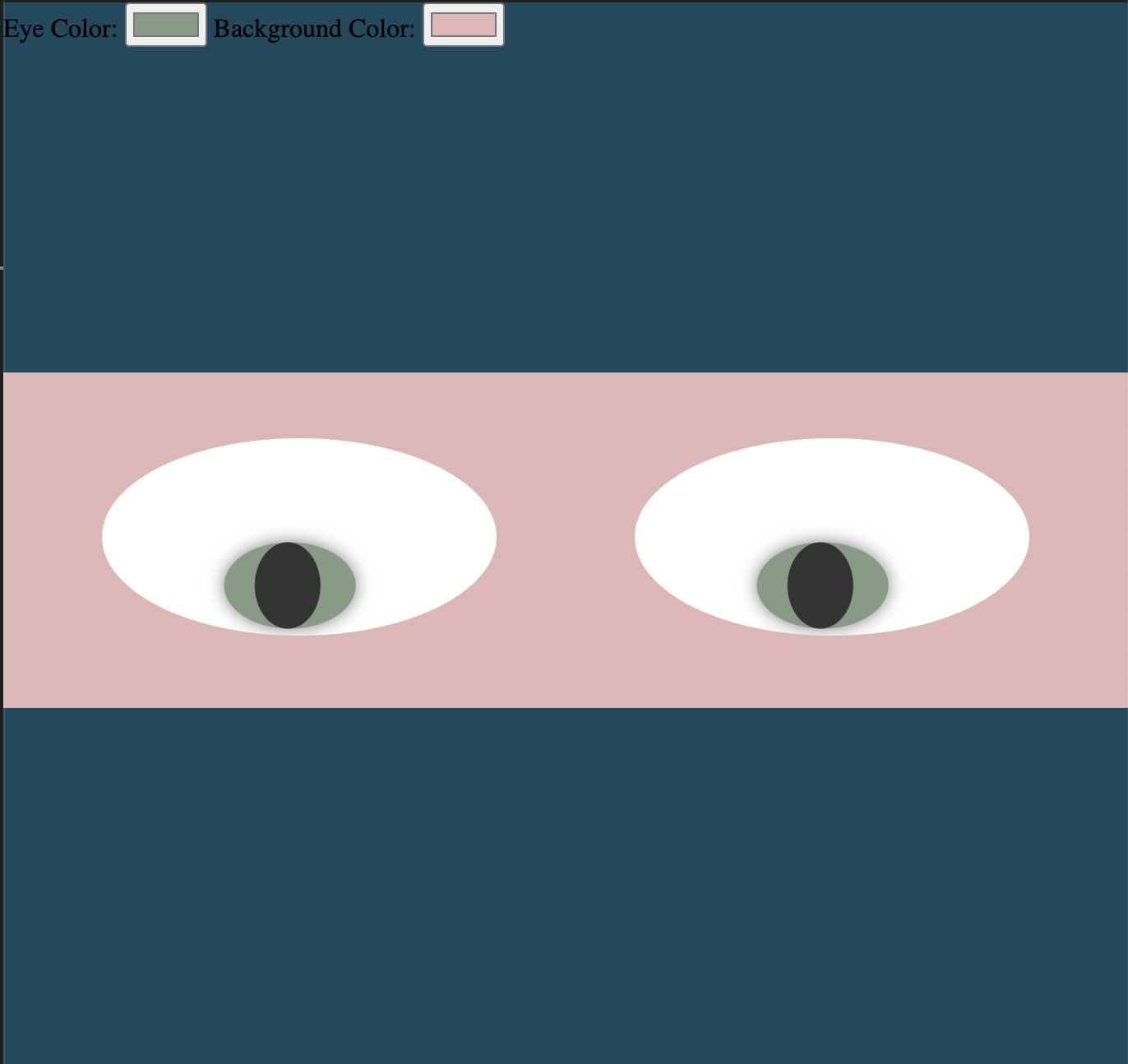
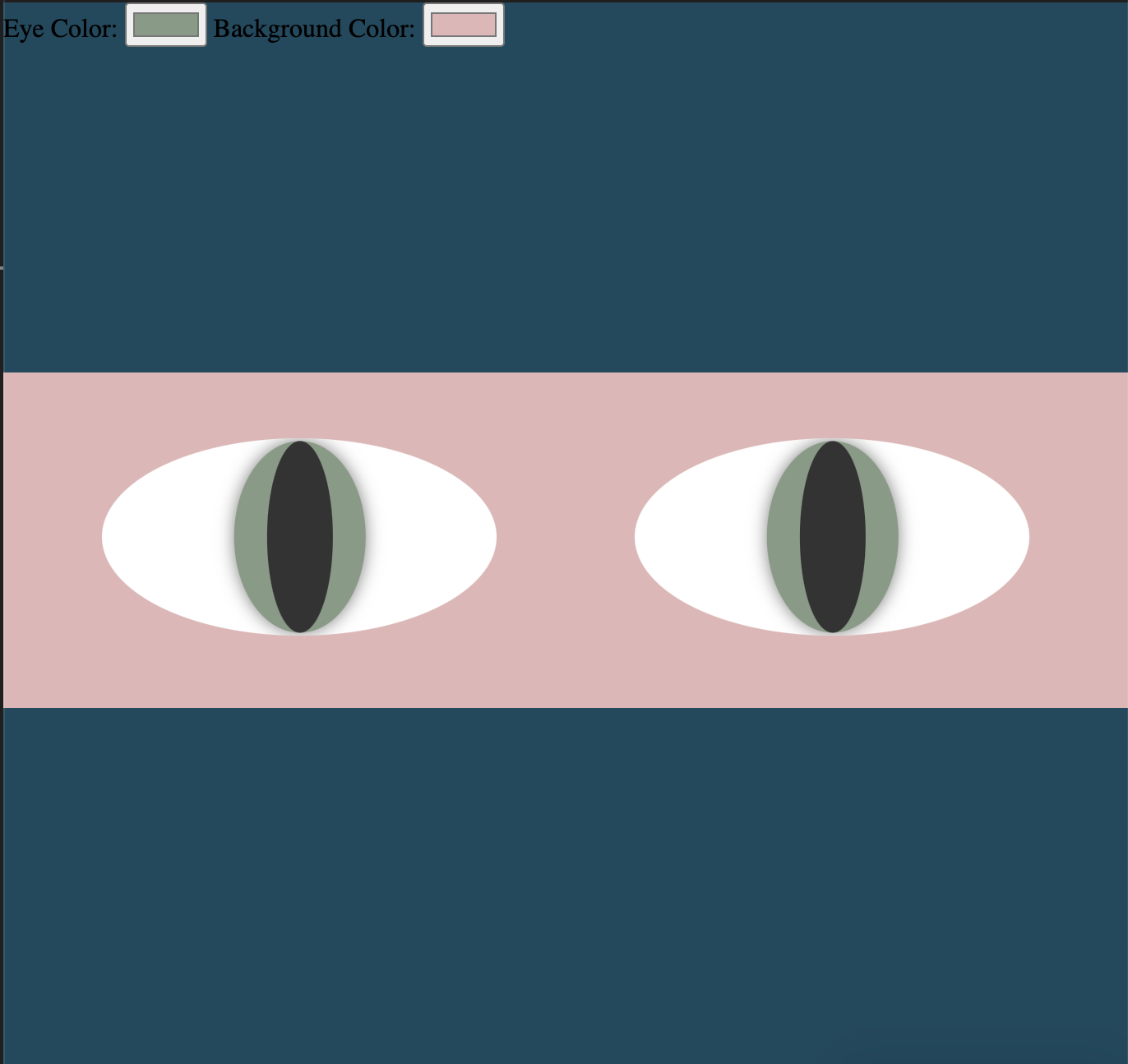
- a pupil inside each eye
- box shadow for depth for the eye
- adjustments to height of the eyes and pupils to simulate blinking
- customization options for users to customize eye colors, background colors
How to Run
To run the Eyes exercise on your machine, follow these steps:
- Clone the repo: git clone https://github.com/marialee222/eyes.git
- Open the project directory: cd eyes
- Open index.html in your web browser.
Explore the customization options for eyes and background color!