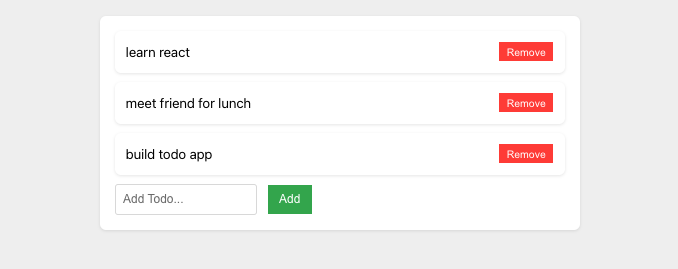
The ToDo App allows users to add new to-do items using a form and remove existing items by clicking on a remove button associated with each item. The application state is managed by React's state management hooks (useState), and the components are styled using CSS.
Improvements
Updates made to enhance user experience and functionality:
- Improved task rendering for better readability.
- Enhanced user interface for a more intuitive experience.
- Added buttons to add or delete tasks.
How to Run
To run the ToDo App on your machine, follow these steps:
- First, clone the todo app repository to your local machine using the following command:
git clone https://github.com/marialee222/todo-app.git - Navigate to the directory where you cloned the todo app repository in your terminal:
cd todo-app - Install the necessary dependencies by running:
npm install - Start the development server by running:
npm start - Once the development server starts, open your web browser and navigate to:
http://localhost:3000 - Start managing your tasks!