The ATM app allows users to simulate depositing or withdrawing cash. It offers a form where users can select either a deposit or cashback operation, input the desired amount, and submit the transaction. The application's state is managed through React's useState hook, ensuring dynamic updates to the total account balance and transaction validation. Styling is handled using CSS, providing a clean and user-friendly interface.
Functionality
Updates made to enhance user experience and functionality:
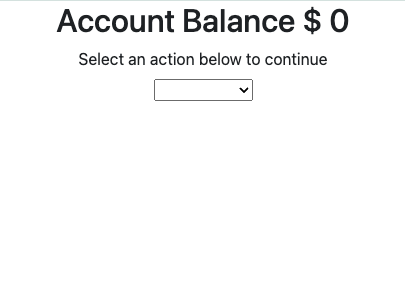
- Users interact with the application through a form.
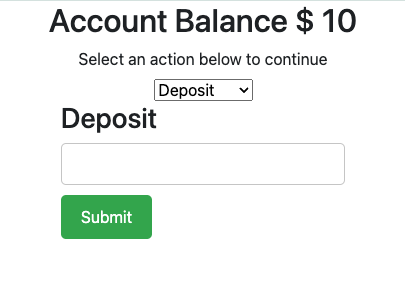
- They select an action (Deposit or Cash Back) from a dropdown menu.
- Based on the selected action, the corresponding mode is set (isDeposit).
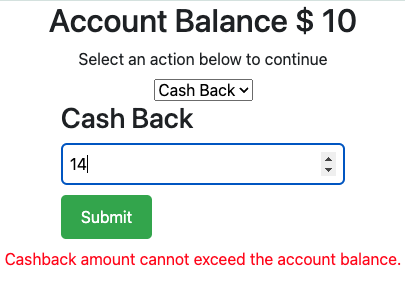
- Users input an amount and submit the form.
- The application validates the transaction and updates the account balance accordingly.
- Errors are displayed if there are any issues with the transaction.
How to Run
To run the ATM App on your machine, follow these steps:
- First, clone the ATM repository to your local machine using the following command:
git clone https://github.com/marialee222/atm.git - Navigate to the directory where you cloned the ATM repository in your terminal:
cd atm - Install the necessary dependencies by running:
npm install react react-dom - Run the application:
npx babel --watch atm.jsx --out-file atm.js - Open index.html in preferred browser.
- Check out the ATM app!